| Table of Contents | ||
|---|---|---|
|
Overview
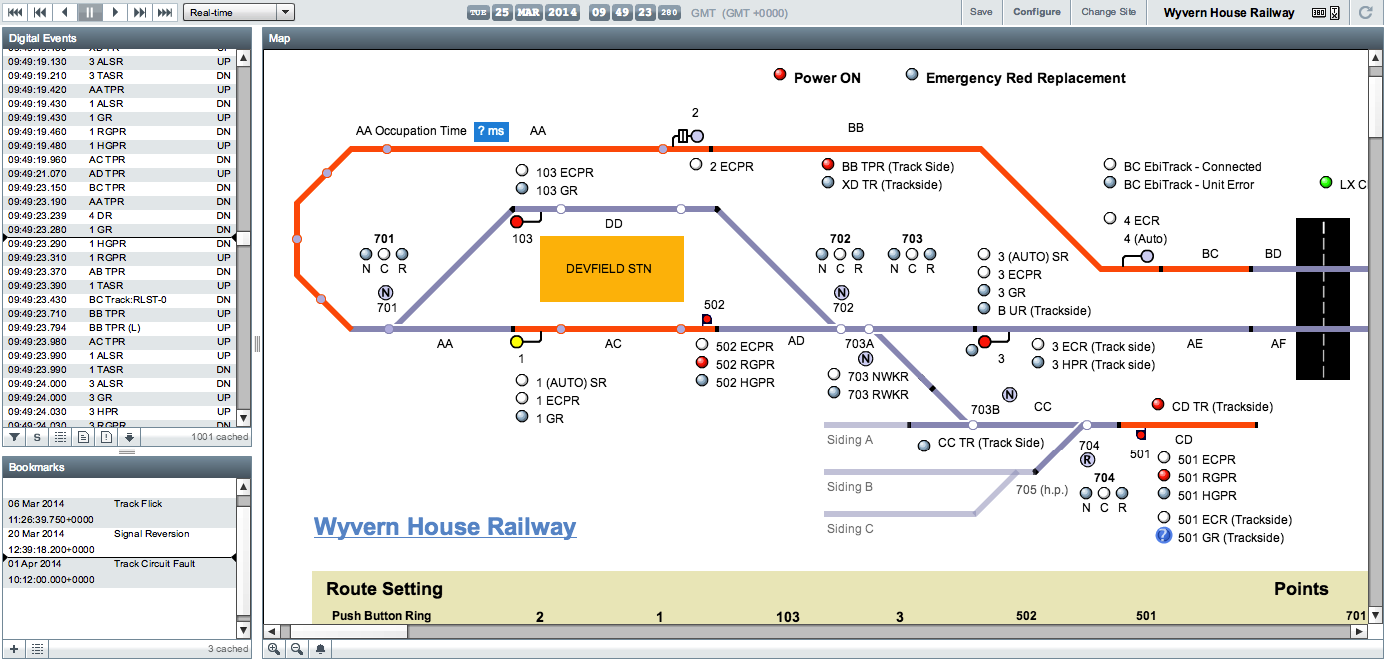
Event replay is one of the core features of Centrix, it is highly customisable using various widgets depending on the type of data you want to visualise.
Playback Control
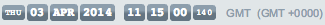
Most of the widgets in event replay rely on a central playback clock which is used to drive the time. You can see the current date and time of the playback clock in the top centre of the screen.
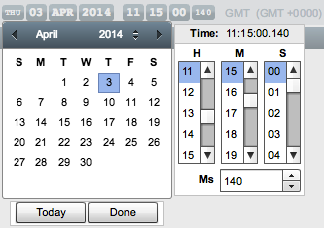
You can change the current playback date and time by clicking on the playback clock. This will present a date and time picker, use the arrows in the date picker to change the month and year. The scrollbars in the time picker can be used to set the hour, minute, second and millisecond. If you hit the Today button then it will set the date and time to the current time based on your computer's clock. After changine the playback time you may have to wait a few seconds for the data in each widget to update.
In the top left of the playback screen you can see a number of playback controls:
- Back 1 Day
- Back 1 Hour
- Rewind
- Pause
- Play
- Forward 1 Hour
- Forward Day
- Playback Speed
These controls allow you to navigate a fixed interval backwards and forwards in time as well as controlling playback. Using the Play or Rewind options allows you to automatically move the playback clock through time. The Playback Speed controls how fast playback occurs:
- Real-time - events are played back in real time.
- Real-time * 10 - events are played back at ten times real time.
- Event Step - Events are played back with a fixed delay between each event regardless of their actual time.
Keyboard Shortcuts
There are several different keyboard shortcuts which are useful during playback. Ensure that you have first clicked on the widget you wish to control before using the keyboard shortcuts.
...
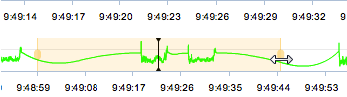
- Current time cursor - this line indicates the current time based on the playback timeclock.
- Scroll up button - moves backwards through the items in the list, altering the playback time based clock based on the item time.
- Scroll down button - moves forwards through the items in the list, altering the playback time based clock based on the item time.
- Enable Time Spaced Mode button (see below).
...
- Scale - The first slider at the bottom of the logic analyser can be used to adjust the time scale on the x-axis. By dragging the slider to the right you can increase the amount of time represented by each pixel, this allows you to expand the timeframe visible in the logic analyser. The millisecond values either side of the centre line indicate the current size of the timeframe and change in relation to the position of the slider.
- Line Thickness - the second slider is used to adjust the thickness of the line drawn on the logic analyser, this may make it more visible.
| Anchor | ||||
|---|---|---|---|---|
|
Maintenance Windows
The maintenance window widget is used as a mechanism to suppress alerts during certain time windows. By default, there will be no maintenance windows setup on a site.
The toolbar below the maintenance windows contains several buttons:
Graphs
...
Add Maintenance Window
Press the plus button in the bottom left to create a new maintenance window.
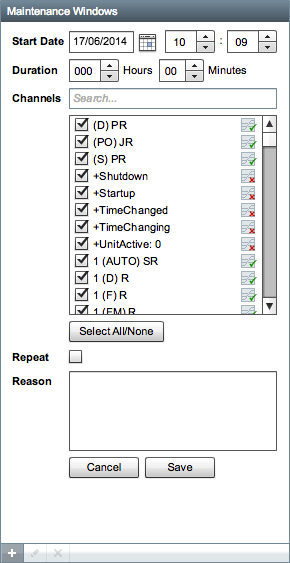
The maintenance window form contains several fields:
- Start Date - the start date and time for the maintenance window.
- Duration - the length of the maintenance window in hours and minutes.
- Channels - the channels to include in the maintenance window, any alerts configured for the current site which involve the selected channels will be suppressed during the maintenance window.
- Repeat - check the box if the maintenance window should repeat every day.
- Reason - a short description that indicated the reason for the maintenance window (eg: track occupancy for scheduled maintenance).
Press Save to create the new maintenance window or Cancel to return to the main list.
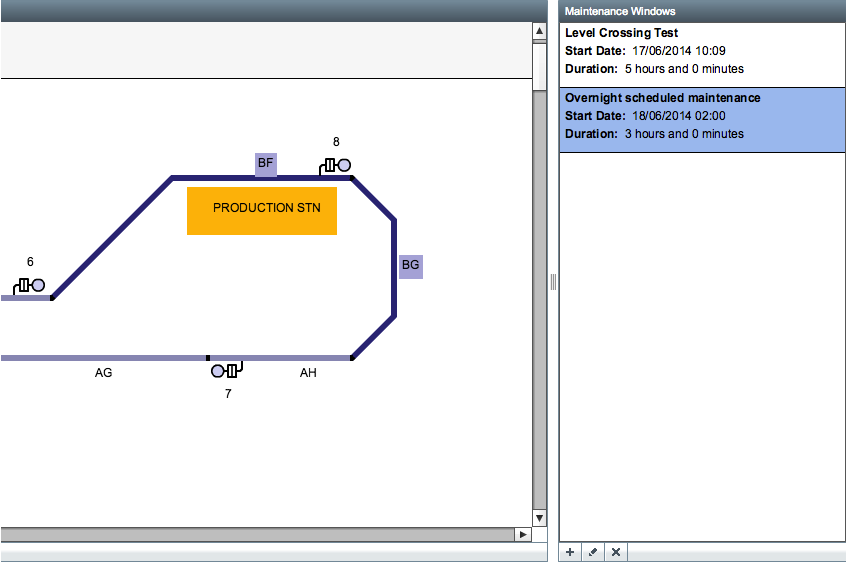
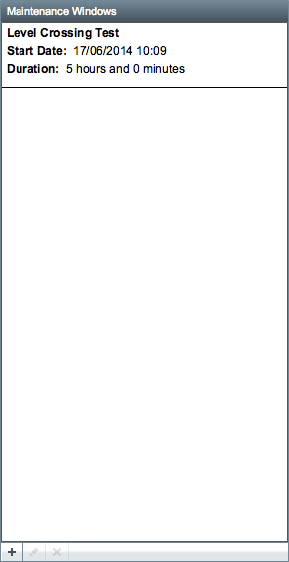
The list should now show the newly created maintenance window.
If you have configured the map widget, you can select a maintenance window to highlight any objects that are covered by the maintenance window.
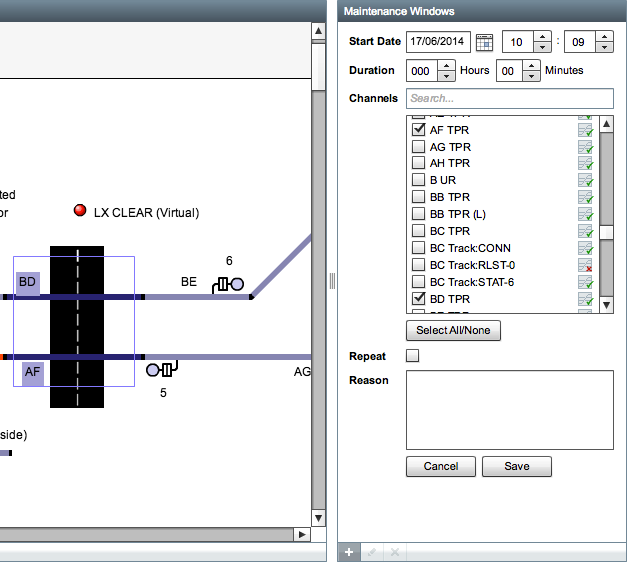
When creating or editing a maintenance window, you can click and drag a selection on the map widget to populate the list of channels.
Edit Maintenance Window
To edit an existing maintenance window, first select it in the list and then click the edit button in the toolbar at the bottom of the widget.
| Info |
|---|
Only maintenance windows which have not yet started can be edited. |
Remove Maintenance Window
To remove an exiting maintenance window, select it in the list and then click the remove button.
You will see a confirmation dialog before the maintenance window is removed.
Graphs
The graphs widget is used to display analog data such as Acquire on Change data from an SA380 TX or SA380 TXL series logger. Click on the graph button in the bottom left of the graphs widget to see a list of graphs.
By default there will be no graphs configured on a site. Click on the Add Graph button in the bottom left corner to add a new graph.
Type in a name for the new graph.
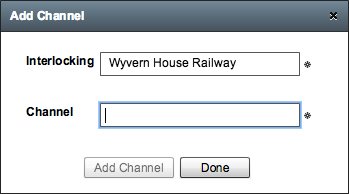
Adding a Graph Channel
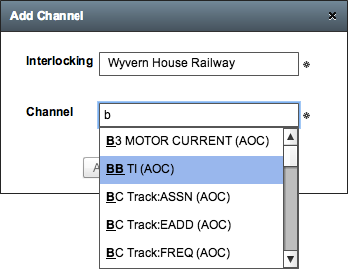
After clicking the Add Channel button you will be presented with a dialog, by default the Interlocking field will be set to the current site but you can specify a different site if you want to add channels from another site for comparison.
The Channel field contains a list of analog channels for the specified site, you can type in the field to filter the list of channels. Press the Add Channel button to add the channel to the graph, you should see the channel being added in the background, you can then specify another channel or press Done to dismiss the dialog and return to the graph.
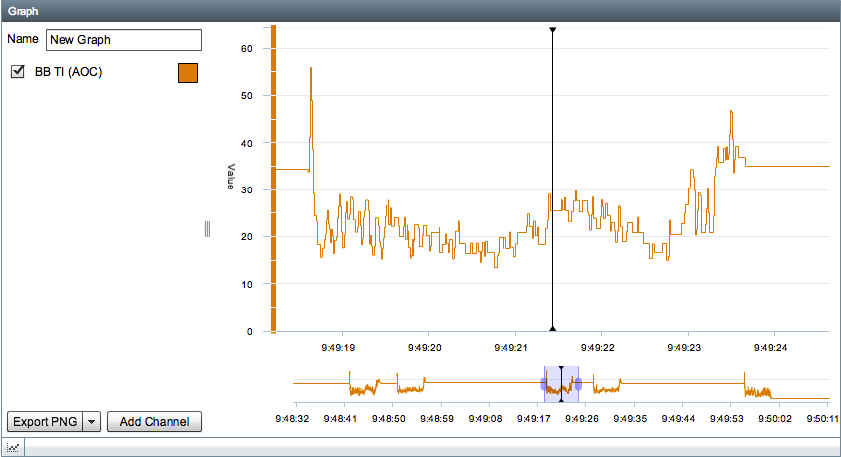
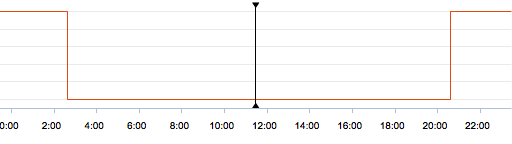
Viewing a Graph
To view a graph, select one from the list of graphs.
The graph will then be displayed and the playback cursor will be placed at the current time specified by the playback clock.
Hovering over the coloured square next to the graph channels will change the square into a refresh icon:
If you click on the square you will force a manual update of the graph data for the selected channel, during the update the square will animate with a loading graphic:
To zoom in and out of the graph, either use the mouse wheel on your mouse or drag the left or right handles in the graph preview bar under the main graph.
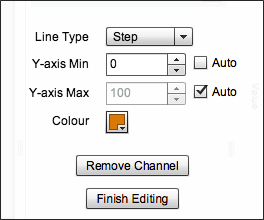
Editing a Graph Channel
To edit a channel on the graph, click on it in the list on the left, this will open up an edit dialog with several options:
- Line Type - change how the line is displayed on the graph.
- Y-axis Min - sets the lower boundary for the scale on the Y axis. Use the Auto option to automatically determine the minimum based on the current data in view.
- Y-axis Max - sets the upper boundary for the scale on the Y axis. Use the Auto option to automatically determine the maximum based on the current data in view.
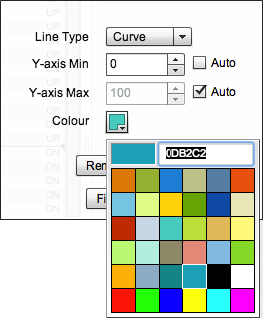
- Colour - change the line colour.
- Remove Channel - remove the channel from the graph.
- Finish Editing - save any changes.
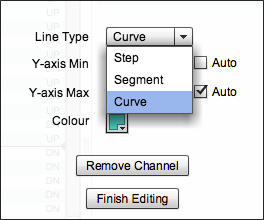
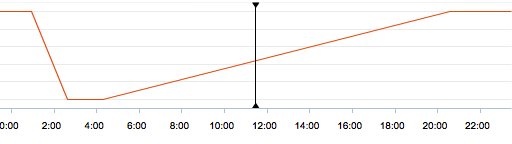
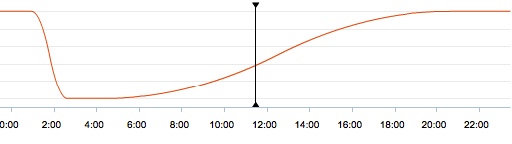
The line type can be changed to one of the following options:
- Step - this is the default option, it steps the line between each data point
- Segment - joins each data point with a line
- Curve - approximates a curve between each data point
Line type options:
To change the line colour, click on the colour box and you will be presented with a colour picker. If you want to use a custom colour not available in the colour picker you can type a colour code in the field, the field uses the HTML/Hex colour format.